Nicht sehr überraschend finde ich, dass Facebook sehr bekannt ist und damit auch das Liken einen guten Verbreitungsgrad hat. Google+ hinkt hier deutlich hinterher und Google hat noch viel Arbeit vor sich um hier den Anschluss nicht zu verpassen.
Neben der Bedeutung von Begriffen aus dem Social Networking Unfeld hat die eresult GmbH auch nach der besten Benennung ausgewählter Funktionen in Online-Shops, wie z. B.:
Sonderangebote, Lokale Geschäfte finden, Titel des Filterbereichs, Merkfunktion, Direktbestellung, Passende bzw. alternative Produktvorschläge, Einsicht persönlicher Daten, Registrieren und Anmelden/Anmelden gefragt. Gerade dieser Teil der Studie ist meiner Meinung nach sehr wertvoll und bietet Betreibern von Online-Shops die Möglichkeit, einfach mal darüber nachzudenken. Wie schnell kann man einen Kunden verwirren, wenn man statt “Kundenbewertungen” nur “Bewertungen” oder noch schlechter “Kundenmeinungen” verwendet.
Mit dieser Studie erhält man eine umfangreiche Liste von Begriffen, die man als Hilfsmittel für ein verbessertes Wording optimiert für die Zielgruppe der Website umsetzen kann, ohne sich ständig fragen zu müssen, ob der Besucher das gleiche Verständnis von der Bezeichnung hat.
Die kostenfreie Kurzversion der Wordingstudie 2012 kann unter
http://www.eresult.de/downloads/downloads/Studienband_Wordingstudie2012_kurzversion.pdf heruntergeladen werden.
Hinweis am Rande: Ich blogge gerade mal wieder unterwegs und muss feststellen, dass die iOS Rechtschreibprüfung das Wort Tagcloud auch noch nicht kennt und rot unterstreicht. Da ist es doch kein Wunder, dass kaum ein Deutscher dieses Wort kennt ![]() .
.
No related posts.
]]>Bei der Firma handelt es sich um den IT-Dienstleister Cema AG, die schon seit 1990 am Markt vertreten ist. Seit die Cema GmbH 1990 in Mannheim gegründet wurde, ist die Firma außerordentlich erfolgreich und hat ein gesundes Wachstum hingelegt. Im Jahr 2000 wurde dann aus der Cema GmbH die Cema AG und heute (2012) ist die Cema AG an 9 Standorten in Deutschland vertreten. Genau Infos dazu kann man dem Cema Firmenprofil (http://www.cema.de/Service/Download/pdf-download/CEMA-Firmenprofil.pdf) entnehmen. Dem Firmenprofil kann man auch entnehmen, dass hier ein umfangreiches Know-How aus sechs strategischen IT-Bereichen vorhanden ist. Dies ist die Know-how-Basis für alle IT-Dienstleistungspakete.
Die 6 Bereiche sind:
- Client-Management
- Server-Management
- Daten-Management
- IT-Security & Access
- Collaboration & Mobility
- IT-Infrastruktur
Da ich hier nicht auf alle Kompetenzen der Cema Ag eingehen kann, möchte ich hier nur 2 Themengebiete der Cema AG besonders hervorheben.
Virtualisierung spart Kosten und vereinfacht die Verwaltung und Pflege
Durch die Virtualisierung der IT-Infrastruktur können die Kosten deutlich gesenkt und die Verwaltung der Komponenten vereinfacht werden. Dies hat die Cema AG schon früh erkannt und bietet seit 1995 Virtualisierungslösungen an. Angefangen bei der Anwendungs-Virtualisierung über die Desktop-Virtualisierung, Server-Virtualisierung bis zur Storage-Virtualisierung ist die Cema AG ein Unternehmen das die Vorteile der Virtualisierung früh erkannt hat und seinen Kunden eine umfangreiche Palette an Lösungen anbieten kann. Durch diese umfangreiche Produktpalette und die langjährige Erfahrung können die Kunden hier optimal beraten werden.
IT-Consulting für die Bereiche Strategie, Management und IT-Projektierung
Auf Grund der umfangreichen Lösungspalette und der langjährigen Erfahrung aus kleinen, mittleren und großen IT-Projekten können die IT-Consulting Mitarbeiter auf eine Erfahrung von mehr als 1350 Jahren zurückgreifen und so je nach Aufgabenstellung und Entscheidungsebene eine praxisorientierte, zukunftssichere und wirtschaftliche Lösung erarbeiten.
Fazit
Die Cema AG ist ein erfahrener IT-Dienstleister, der bei der täglichen Arbeit rund um die Themen Client/Server-Management, IT-Security & Access, Collaboration & Mobility, Daten-Management oder IT-Infrastruktur beraten kann und dank umfangreicher Partnerschaften und Zertifizierungen ein umfassendes Lösungsportfolio bereithält.
Allerdings ist das Webdesign der Website nicht gerade auf dem neuesten Stand und auf den ersten Blick wirkt die Seite wie ein Blick in die Vergangenheit und nicht wie die Website eines Unternehmens, dass nach eigenen Angaben im Jahr 2011 mehr als 170 Mitarbeiter beschäftigt hat und auf eine IT-Erfahrung von mehr als 1350 Jahre zurückgreifen kann (Quelle). Aber verschafft euch selbst einen Eindruck.
Related posts:
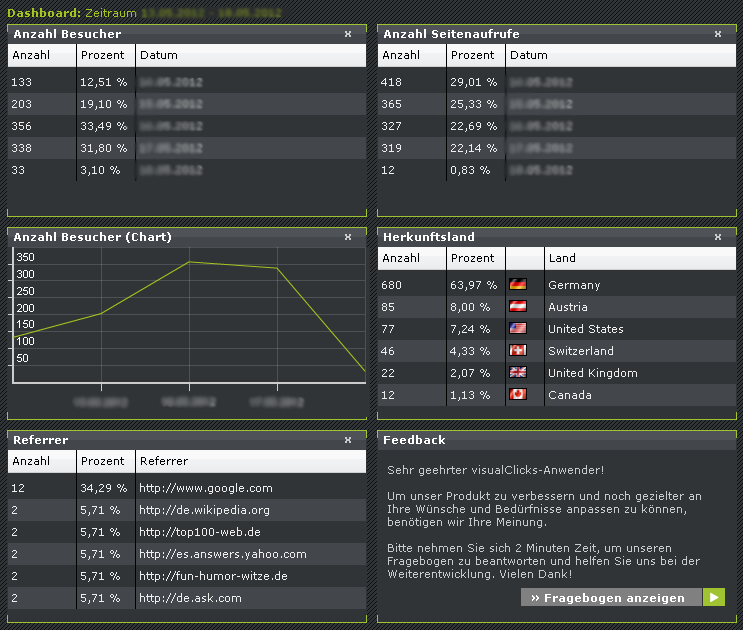
]]>VisualClicks Webstatistik & SEO-Tools Dashboard
Nach dem Login gelangt man zum Dashboard. Das Dashboard kann frei definiert werden und es ist möglich, 6 Informationen im Dashboard aufzunehmen, die man aus der folgenden Liste auswählen kann.
- Besucherzahlen nach Datum gruppiert
- Seitenaufrufe nach Datum gruppiert
- Besucherzahlen nach Datum gruppiert (als Diagramm)
- Suchbegriffe, die zu Ihrer Webseite geführt haben
- Browser
- Herkunftsland der Besucher
- Referrer, die zu Ihrer Webseite verlinken
- Suchmaschinen, die zu Ihrer Webseite geführt haben
- Städte, aus denen Ihre Besucher kommen
- Bundesländer, aus denen Ihre Besucher kommen
- Bundesländer (Karte), aus denen Ihre Besucher kommen
- Top-Seiten Ihrer Webseite, die aufgerufen werden
- Verweise von Social-Networks
In der Standard Ausprägung erhält man erst mal die Besucherzahlen nach Datum, die Seitenaufrufe nach Datum und die Besucherzahlen nach Datum. Ich habe noch ein wenig damit gespielt und mich für das folgende Dashboard entschieden.
Mein Dashboard
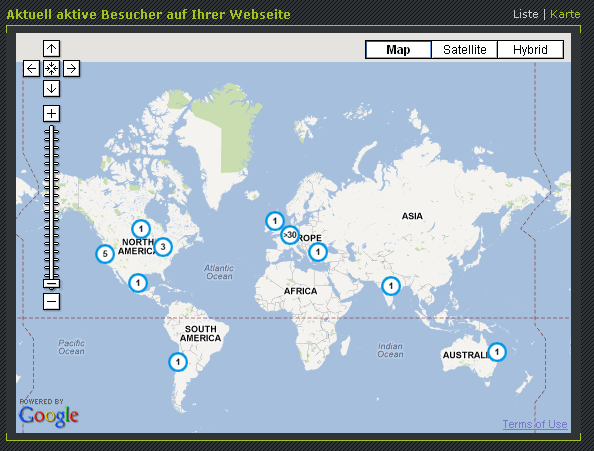
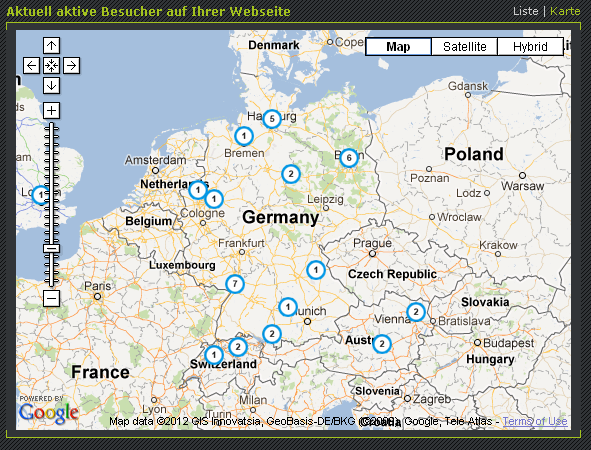
In der Haupt-Navigation gibt es 3 Bereiche “Account”, “Statistik” und “SEO”. Unter Account kann man sein persönlichen Daten pflegen und das Dashboard definieren. Unter Statistik kann man sich das Dashboard anzeigen lassen und detaillierte Berichte zu Besucherstatistik, Seitenaufrufe, Umsatzstatistik und Besucher online anzeigen zu lassen. Die Umsatz-Statistik ist nicht im kostenlosen Paket enthalten, daher kann ich hierzu nicht viel sagen. Allerdings habe ich auch keine E-Commerce Seite und mache ja auch keine Umsätze. Also ist es mir auch egal. Der Punkt “Besucher online” ist aber nicht uninteressant. Hier kann man sich auf einer Karte ansehen, woher die Besucher kommen. Man kann beliebig zoomen, wie man es von Google Maps her kennt. Hier mal die Karte meine Besucher, die gerade online sind. Einmal von der ganzen Welt und dann nur aus Deutschland.
Besucher-Karte von VisualClicks
Im Bereich SEO hat man die Möglichkeit einen Domainvergleich zu erstellen, eine Seitenanalyse durchführen zu lassen und einen Domainreport anzuzeigen. Alle 3 Funktionen haben sehr viel zu bieten und mit den hier angezeigten Informationen kann man die eigene Webseite sehr gut optimieren und sein Google Ranking verbessern.
VisualClicks kosteloses Webstatistik & SEO-Tool
Für ein kostenloses SEO-Tool ist es wirklich sehr umfangreich, schnell und stabil. Auch wenn ich das Tool erst seit ein paar Tagen im Einsatz habe, ist mein erster Eindruck doch sehr gut und ich kenn es jedem Webmaster nur empfehlen. Gerne hätte ich mir auch mal die Heatmaps angesehen, aber die ist nicht im kostenlosen Angebot enthalten.
PS: Auch ohne Anmeldung ist eine Domainbewertung der eigenen Domain möglich. Einfach auf den Link klicken und eine umfangreiche Domain-Bewertung durchführen lassen.
Related posts:
]]>Die Logos sind alle unter der http://creativecommons.org/licenses/by-nc/3.0/deed.de Lizenz lizensiert, die es erlaubt, das die Logos vervielfältigen, verbreiten und öffentlich zugänglich zu machen und auch das Anfertigen von Abwandlungen und Bearbeitungen der Logos nicht ausschließt. Bedingung ist, dass der Namen des Autors/Rechteinhabers genannt wird und die Logos nicht für kommerzielle Zwecke verwendet werden (Auch wenn sich das ein wenig mit der Aussage “ You may use the logos on a commercial website that sells other products…” beißt).
Alles in allem aber ein faires Angebot. Ich werde sicher beim nächsten mal, wenn ich eine Webseite erstelle darauf zurückgreifen. Bei meinem letzten Projekt Web2Kindle habe ich das Logo ja auch nicht selbst erstellt, sondern einen Logo Generator verwendet, der mir diese Arbeit abgenommen hat. Das ist auch gut so, denn ich kann zwar irgendwelche Software entwickeln, aber ein Logo oder ein Webdesign zu entwickeln entzieht sich völlig meinen Fähigkeiten ![]() . Daher bin ich immer sehr dankbar, wenn Logo Designer ihre Arbeit (idealerweise kostenlos) zur Verfügung stellen.
. Daher bin ich immer sehr dankbar, wenn Logo Designer ihre Arbeit (idealerweise kostenlos) zur Verfügung stellen.
Hier noch eine kleine Auswahl, der kostenlosen Logos.
Hier geht es zum Download der kostenlosen Logos “http://www.shaboopie.com/“.
Related posts:
]]>
In dem hier vorgestellten Beitrag geht es um das korrekte Zitieren ohne das Copyright des Autors zu verletzen. In dem Artikel “Texte richtig zitieren, statt plagiieren (Anleitung mit Checkliste)” kann man sehr detailiert nachlesen, was man bei einem Zitat beachten sollte, wenn man rechts konform sein möchte. Sehr gut ist am Ende des Artikels auch die Zitat-Checkliste. Mit Hilfe der Liste ist es ganz einfach, die Zitat-Regeln zu beachten.
Sehr interessant finde ich, dass Twitter-Tweets, Pressemitteilungen und Anwaltsschriftsätze nach Aussagen von Thomas Schwenke nicht geschützt sind. Vor allem die Begründung für den fehlenden Schutz bei Pressemitteilungen finde ich sehr merkwürdig. “Pressemitteilungen haben keinen Schutz, da Pressemitteilungen zu sachlich sind”. Seit wann sind Pressemitteilungen denn sachlich?
Autor: Thomas Schwenke
Quelle: Texte richtig zitieren, statt plagiieren (Anleitung mit Checkliste)
Thema: Copyright, Zitate
Related posts:
]]>Related posts:
]]>Mobile Commerce Patterns: Der Bauplan für Conversion im mobilen Webshop (1/3)
http://www.konversionskraft.de/studien/mobile-commerce-patterns-conversion-mobile-teil1.html
Mobile Commerce Patterns: Der Bauplan für Conversion im mobilen Webshop (2/3)
http://www.konversionskraft.de/studien/mobile-commerce-conversion-onlineshop-teil2.html
Mobile Commerce Patterns: Der Bauplan für Conversion im mobilen Webshop (3/3)
http://www.konversionskraft.de/studien/mobile-commerce-patterns-der-bauplan-fur-conversion-im-mobilen-webshop-3.html
Related posts:
]]>Das zweite WordPress Fundstück ist eine Liste von “Super useful WordPress hacks and snippets“. In der Liste der WordPress Hacks und Snippets befinden sich einige echt interessante Scripte, die man auch mal schnell in einem Plugin oder einem Theme verwenden kann. Die meisten kann man einfach so kopieren und die Snippets funktionieren allesamt ohne Probleme in der aktuellen WordPress Version.
Fazit: Mal wieder zwei Webseiten für WordPress Entwickler, mit denen man Zeit und Geld sparen kann.
WordPress constants overview
Super useful WordPress hacks and snippets
Related posts:
]]>Die Seite die mich zu diesem Schritt inspiriert hat ist http://dev.w3.org/csswg/css3-grid-align/. Es handelt sich hierbei um einen unglaublich guten Artikel zum Thema CSS Grid Layout, den jeder mal gelesen haben sollte, der professionelles CSS Layout macht. Der Artikel ist speziell auf die Zielgruppe der Anwendungsentwickler von Web-Anwendungen ausgerichtet und zeigt anhand von vielen coolen Beispielen, wie man ein Grid Layout dazu verwenden kann, viele unterschiedliche Layouts zu erstellen.
Genauso, wie man es in den 90′ern mit Tabellen gemacht hat, ermöglicht das CSS Grid Layout einem Autor die Elemente einer Webseite anhand eines Grids auszurichten. Im Gegensatz zu Tabellen wird hier durch die Struktur des Grids aber eine Vielzahl von Layouts ermöglicht.
Fazit:
Erst lesen: http://dev.w3.org/csswg/css3-grid-align/ dann ein CSS Grid Layout erstellen. ![]()
No related posts.
]]>